EXデザインはHTMLが分かる方のみカスタマイズ出来るデザイン設定です。
HTMLが分からない方の為に、配色、壁紙などがかんたんに設定できる「かんたんデザイン設定」とこちらで用意した数種類のデザインを読み込むだけで利用できる「デザイン読み込み」を用意しておりますのでそちらもご利用ください。
なお、EXデザインで使用する特殊タグ(EXタグ)の詳しい説明はEXタグ一覧をご覧ください。
このフォームで日記の目次ページを作ります。ホームページに例えるならindex.htmlでしょうか。実際、ここで作成したページのアドレスは
http://www.enpitu.ne.jp/あなたのDIR番号/あなたのID/index.html
となります。このページで必要な$mokujiタグ、$enpituタグの2つを挿入したら、後はご自由に編集して構いません。このページに自己紹介を入れてもいいでしょうし、リンクページに使ってもよいでしょう。
なお、目次を中央寄せしたい場合は
<table border="0"><tr><td>$mokuji</td></tr></table>
というように$mokujiだけをテーブルタグで囲っておくと、きれいに中央寄せされます。
《DIR番号とは?》
システムの都合上、ID番号を1万件づつ分けております。
| ID番号 | | DIR番号 |
| 1〜9999 | → | usr |
| 10000〜19999 | → | usr1 |
| 20000〜29999 | → | usr2 |
少し複雑ですが、このフォームと下の「LOOP部分のデザイン編集」のふたつで日記を表示するページが完成します。
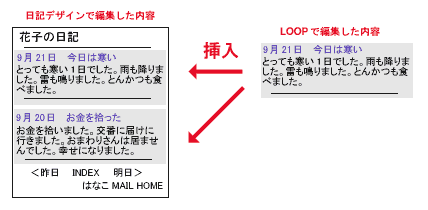
「日記のデザイン編集」フォームで日記の外枠となる部分を作り、「LOOP部分のデザイン編集」で題名、日付、本文を表示するためのデザインを作ります。
このように面倒な作業をするのは、1日分の日記を表示するだけなら一緒にしてよいのですが、月単位で日記を表示する際、数日分の日記を複数表示する必要があるためです。
上図のように月単位で日記を表示した際、LOOP単独部分を複数挿入する必要があるので、フォームを2つに分けているのです。
注意:このデザイン設定で日記の日付や題名を直接入力する必要はありません。
「日記を書く」で日記を記入すると自動で日付などが代入されます。
$time → 2000年2月21日
$daimei → 寒い夜
(日記を書くと デザインデータ中の$timeには日付が、$daimeiにはあなたが入力した題名が自動で代入される仕組みなのです)
作成例
<html>
<title>花子の日記</title>
<body>
<font size="5">花子の日記</font><br>
<hr>
$loop ← ここに「LOOP部分の編集」で作成したデザインが挿入
<div align="center">
<a href="http://www.enpitu.ne.jp/usr$dir/$id/">日記のもくじ</a><br>
<exdel> <a href="$kako">昨日</a> </exdel> <exdel> <a href="$mirai">明日</a> </exdel>
</div>
<div align="right">
花子の日記<br>
$vote $count<br>
$enpitu
</body></html>
上の「日記のデザイン編集」の$loop部分に、ここで作成したデザインが挿入されます。
1日分の日記の場合は1個。3日分の日記を表示する際は3回、このデザインが展開されます。
$honbunタグは必須ですが、普段日記に題名を付けない方や、日付を付けない場合は$daimei、$timeを省略しても構いません。
作成例
<p><font color="#808080">$time $daimei</font></p>
<p>$honbun</p>
<hr>
消去タグ( <exdel> </exdel>)は該当の条件を満たす箇所を非表示にする事が出来ます。
エンピツでは前日の日記を見るEXタグ($kako)が用意させてあります。これを利用して前日日記へのリンクを貼ることができるのですが、もし前日の日記がない場合はリンクミスが起こります。
このような状況を解決するために消去タグは存在します。
使用例)
<exdel> <a href="$kako">昔の日記へ</a> </exdel>
(もしこれ以上古い日記が存在しない場合は消去タグに囲まれた部分が表示されない)
消去タグは以下の4つのEXタグに利用できます。
■$kako
これ以上古い日記が存在しない場合、消去タグに囲まれている部分を非表示。存在する場合は表示
■$mirai
これ以上新しい日記が存在しない場合、消去タグに囲まれている部分を非表示。存在する場合は表示
■$mail
メールを非公開に設定した場合は、消去タグに囲まれている部分を削除。公開設定の場合は表示
■$url
個人情報においてホームページのURLを登録した場合は表示、未登録の場合は消去タグに囲まれている部分を削除。
説明をじっくり読まないとこれらの説明でも1からデザインを作るのは難儀すると思います。
■手っ取り早いオリジナルデザイン目次ページの作り方
1)もし既にホームページに日記を持っていて、その日記にもくじページが存在するならソースをそっくりそのままcopy&pasteしてみてください。
2)何月何日などの、もくじ部分を消し、削除した部分に$mokujiを挿入。
3)ソース下の適当な部分に$enpituを挿入
4)簡易previewで確認
5)よさそうなら登録して実際目で確かめる
この一連の作業でおぼろげながら仕組みが分かると思います。あとは細かいところを調整して完成。
なお、目を疑いたくなるほど文字化けしている場合は
ソースのhead部分に
<META HTTP-EQUIV="Content-type" CONTENT="text/html; charset=x-s-jis">
または
<META HTTP-EQUIV="Content-type" CONTENT="text/html; charset=SHIFT_JIS">
などの記述があるはずです。
これは文字コードにシフトJISを使っているよと宣言している文です。エンピツでは文字コードにEUCコードを利用しているので
<META HTTP-EQUIV="Content-type" CONTENT="text/html; charset=x-euc-jp">
と書き直しましょう。
■手っ取り早いオリジナルデザイン日記ページの作り方
1)同様に、日記のメインページも作りましょう。
2)日記ページのソースをそっくりそのままcopy&paste。
2)日付、その日の日記の題名、本文をそれぞれ$time、$daimei、$honbunと書き換える(全部の日記ではなく1日分の日記だけでよいです。他の日の日記は削除しちゃってください)
3)$time、$daimei、$honbun付近をカットしてそこに$loopを代入。カットした部分を「日記のLOOP部分」にcopyして張り付ける
3)「日記デザイン」の適当な部分に$enpituを挿入
4)簡易preview、単日表示で確認
5)調整
4)簡易preview、複日表示で確認
5)調整
確かに面倒ではありますが、1度だけ難儀してでもデザインさえ作ってしまえば、ホームページに日記を書くより格段に楽だと思います。
いい加減なカスタマイズで失敗しても、エンピツのシステムが壊れることはありませんし、デザインがぐちゃぐちゃになっても「デザイン読み込み」でデザインデータを読み直せば1からやり直せます。怖がらず、ガンガン実験してコツを掴んでください。